CSS - FlexBoxで要素の横並びと折返し
CSSのFlexBoxdで子要素の横並びさせ、横幅に合わせて折返しさせる設定方法と、そのコード例になります。
HTMLはコンテナ要素のクラス名に「container」、子要素は<div>タグで10個設置しています。
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
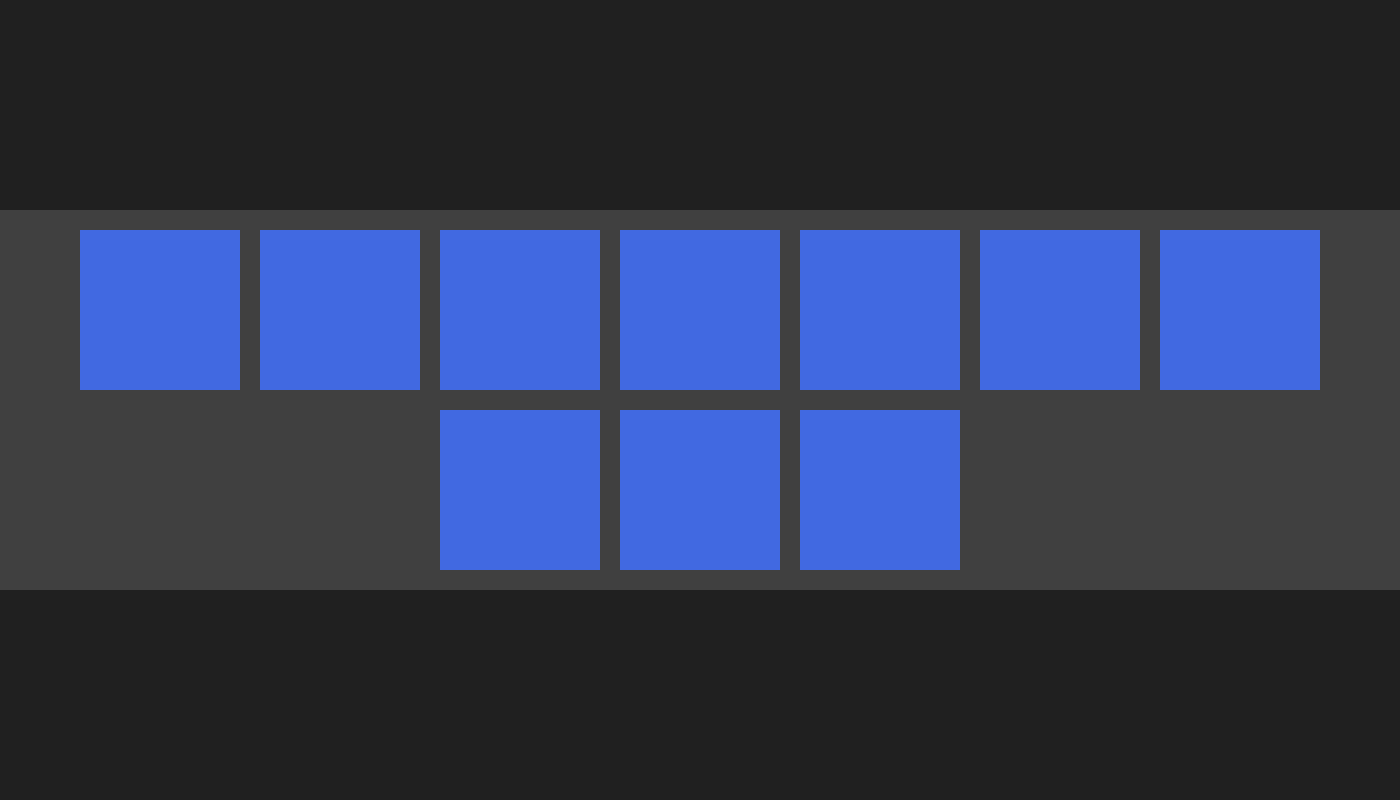
</div>子要素をFlexBoxで横に並べるには「display」プロパティに「flex」を指定します。
デフォルトでは折返しは指定されていませんので、「flex-wrap」プロパティで「wrap」を指定して自動折返しを有効にします。
.container {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 10px;
padding: 10px;
box-sizing: border-box;
background-color: #404040;
}
.container div {
width: 80px;
height: 80px;
background-color: #4169e1;
}