CSS - FlexBoxで子要素間の余白を調節する
CSSのFlexBoxdで並べた子要素間の子要素間の余白を調節する方法と、そのコード例になります。
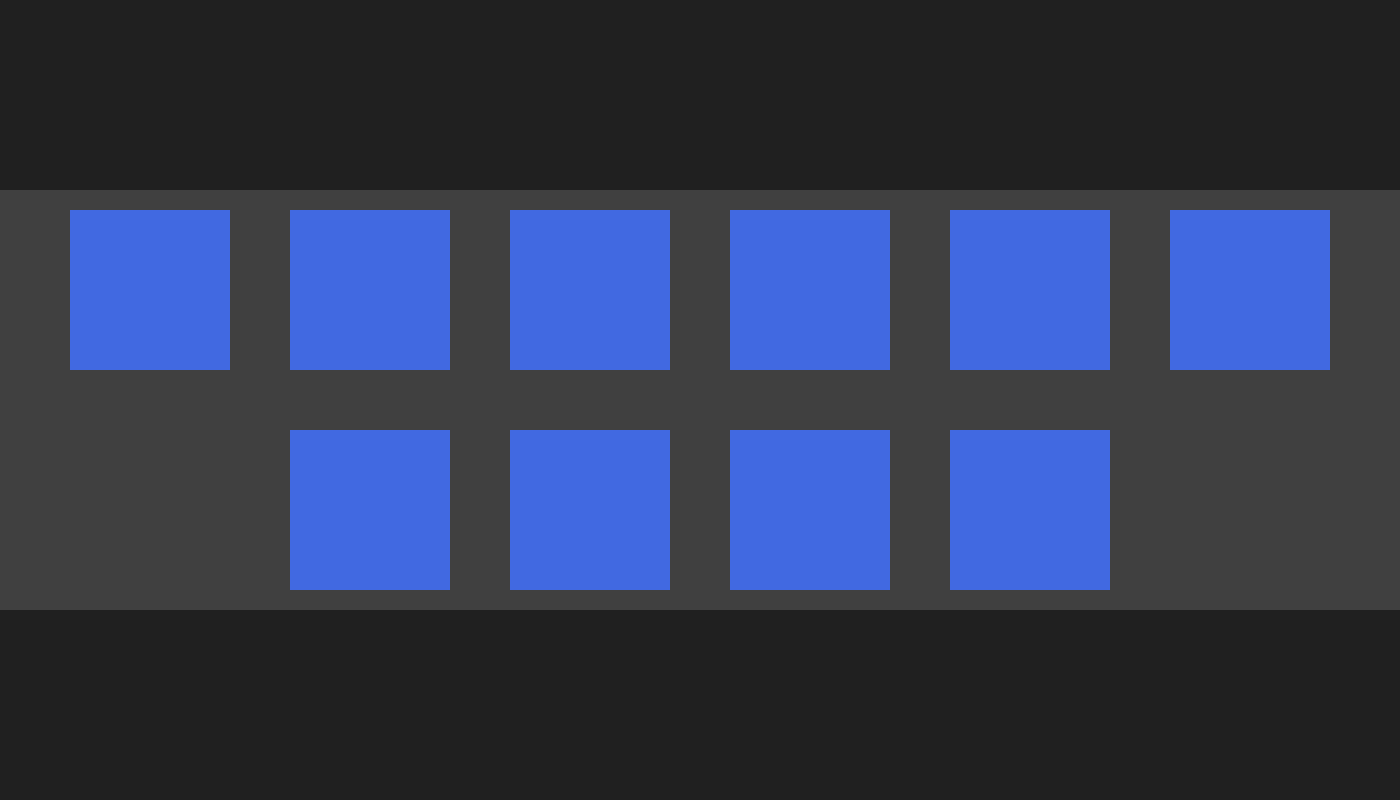
HTMLはコンテナ要素のクラス名に「container」、子要素は<div>タグで10個設置しています。
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
</div>子要素をFlexBoxで並べた子要素間の余白は「gap」プロパティにて指定する事ができます。
「gap」プロパティで余白を指定した場合、親要素に指定する「padding」や子要素に「margin」を指定した場合とは違い、隣接する要素がない方向には影響しません。
「gap」プロパティは縦横の一括指定の他に「30px 10px」などの個別に指定する事も可能です。
.container {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 30px;
padding: 10px;
box-sizing: border-box;
background-color: #404040;
}
.container div {
width: 80px;
height: 80px;
background-color: #4169e1;
}