CSS - FlexBoxで子要素をレスポンシブ&均等幅にする
CSSのFlexBoxdで並べた子要素をレスポンシブ&均等幅にする方法と、そのコード例になります。
HTMLはコンテナ要素のクラス名に「container」、子要素は<div>タグを複数設置しています。
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
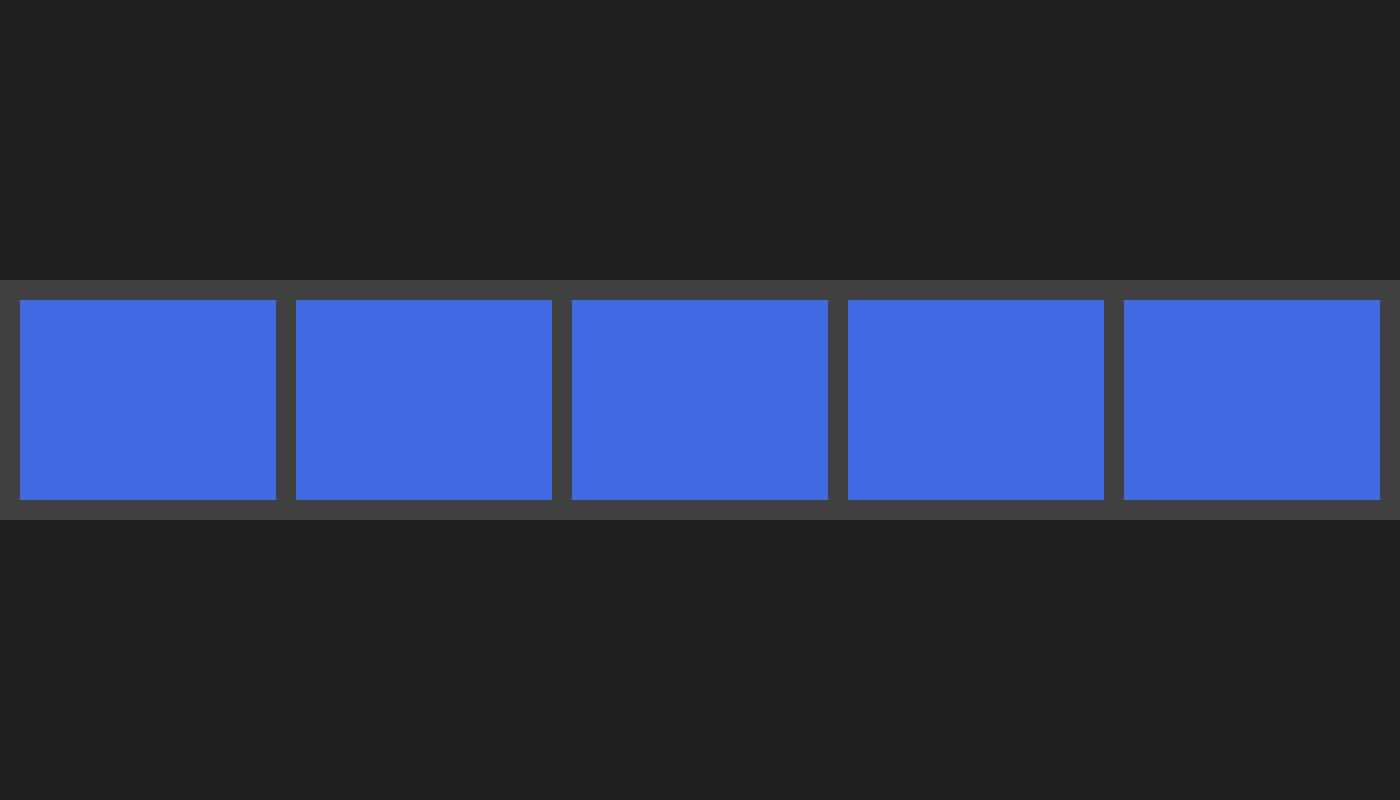
</div>子要素をFlexBoxで並べた子要素を親要素のサイズに合わせて均等幅で配置するには、すべての子要素に「flex-grow」プロパティで「1」を指定します。
「flex-grow」プロパティはFlexBox内の要素の幅を比率で指定可能で、すべてに「1」を指定する事で均等幅にします。
「flex-grow」が指定されている場合、親要素の「flex-wrap: wrap」は無視され、折り返さなくなります。
また、子要素で指定している横幅は無視されます。
.container {
width: 100%;
display: flex;
gap: 10px;
padding: 10px;
box-sizing: border-box;
background-color: #404040;
}
.container div {
flex-grow: 1;
height: 100px;
background-color: #4169e1;
}