CSS - FlexBoxで子要素間を縦横中央に配置する
CSSのFlexBoxdで並べた子要素を縦横中央に配置する方法と、そのコード例になります。
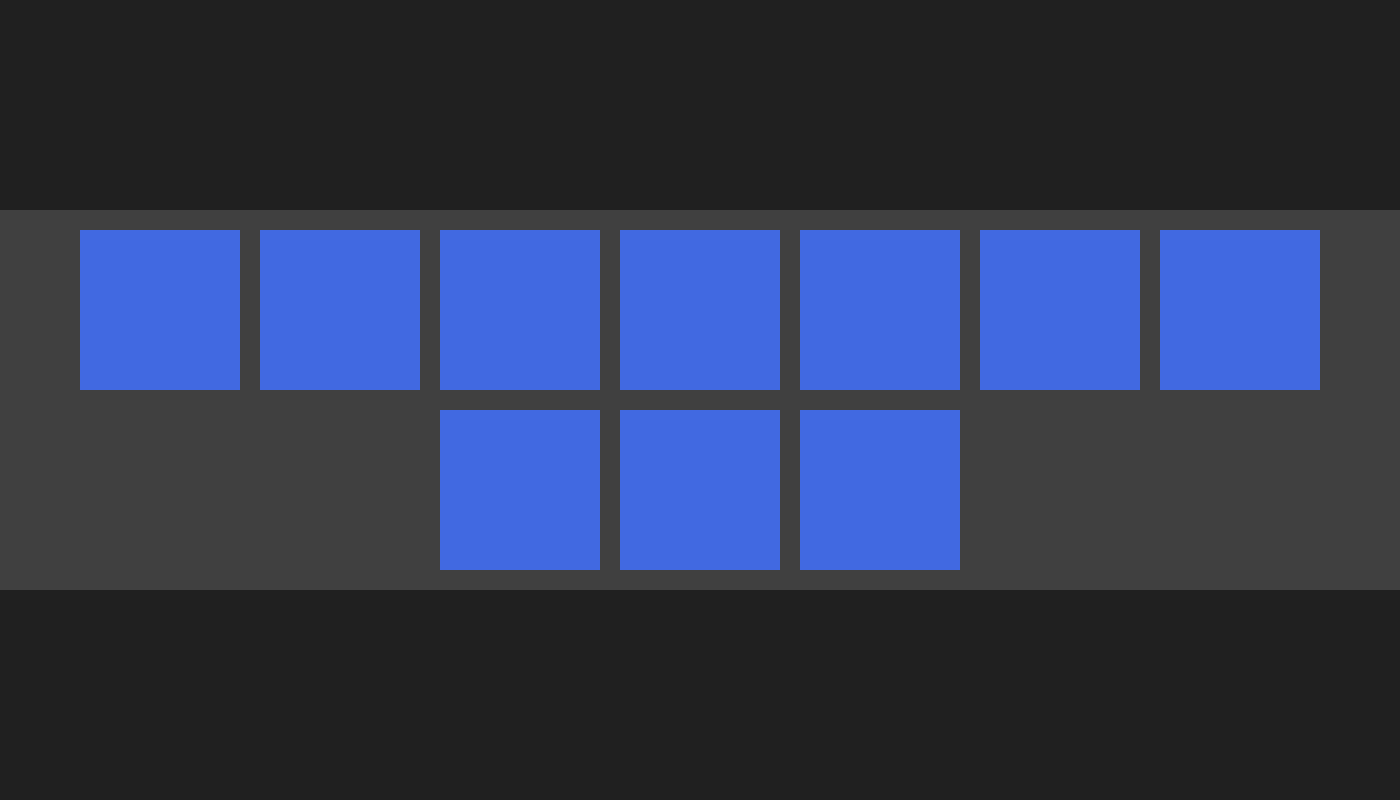
HTMLはコンテナ要素のクラス名に「container」、子要素は<div>タグを複数設置しています。
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
</div>子要素をFlexBoxで並べた子要素は「justify-content」プロパティと「align-items」プロパティにて配置位置を指定する事ができます。
「justify-content」プロパティは、プロパティは子要素の並びに対して主軸上の配置を指定します。
「align-items」プロパティは子要素の並びに対して交差軸上の配置を指定します。
デフォルトでは「justify-content」プロパティが横軸、「align-items」プロパティが縦軸の配置となりますが「flex-direction」によって縦並びになった場合、その影響は縦と横で逆になります。
.container {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 10px;
padding: 10px;
box-sizing: border-box;
background-color: #404040;
}
.container div {
width: 80px;
height: 80px;
background-color: #4169e1;
}