CSS - FlexBoxで子要素を下に揃えて配置する
CSSのFlexBoxdで並べた子要素を下に揃えて配置する方法と、そのコード例になります。
HTMLはコンテナ要素のクラス名に「container」、子要素は<div>タグを複数設置しています。
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
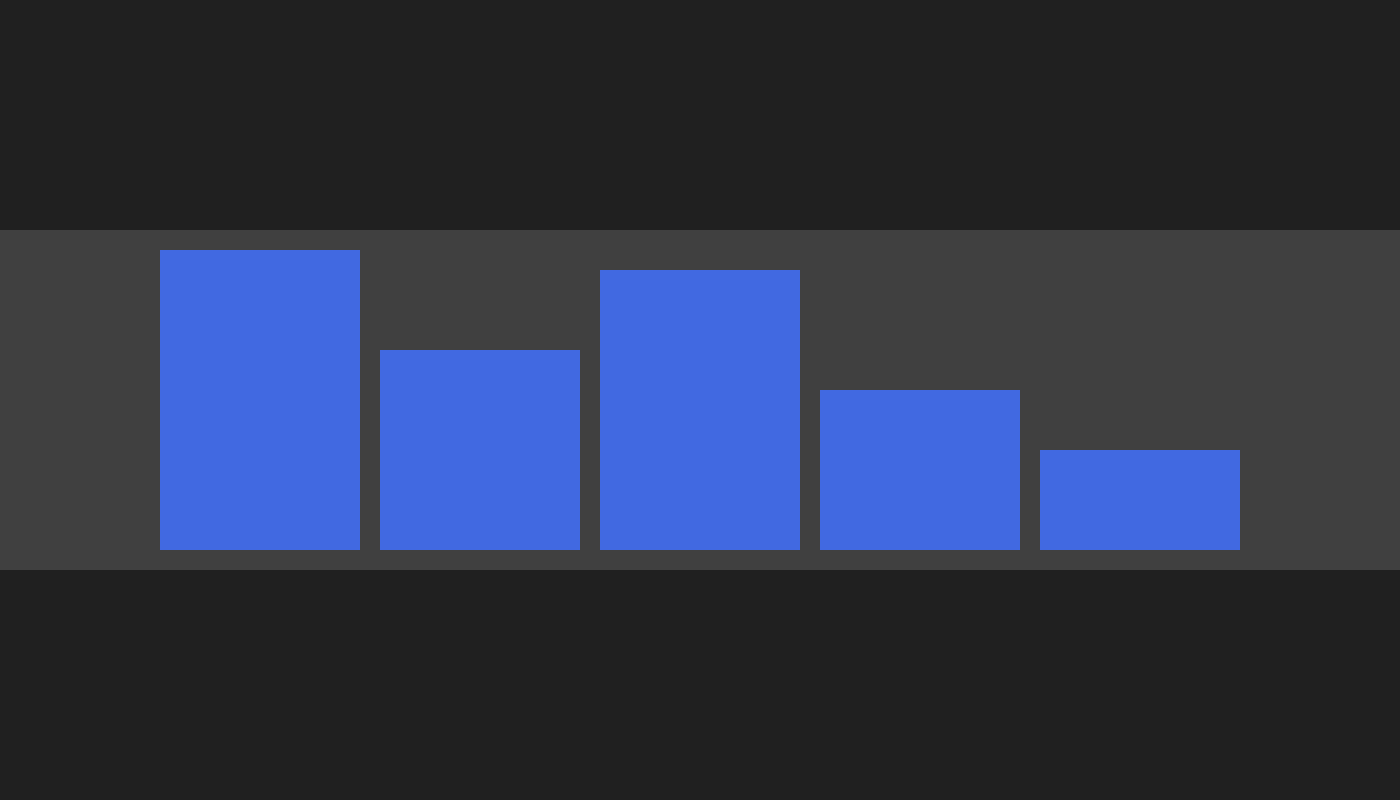
</div>子要素をFlexBoxで並べた子要素を下揃えにするには「align-items」プロパティにて「flex-end」を指定します。
「align-items」と「justify-content」プロパティの関係性は、「flex-direction」プロパティで子要素の並びに対して指定している主軸、交差軸の設定によって逆になります。
.container {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: flex-end;
gap: 10px;
padding: 10px;
box-sizing: border-box;
background-color: #404040;
}
.container div {
width: 100px;
height: 100px;
background-color: #4169e1;
}
.container div:nth-of-type(1) {
height: 150px;
}
.container div:nth-of-type(2) {
height: 100px;
}
.container div:nth-of-type(3) {
height: 140px;
}
.container div:nth-of-type(4) {
height: 80px;
}
.container div:nth-of-type(5) {
height: 50px;
}