CSS - Horizontal Alignment and Wrapping with FlexBox
How to horizontally align child elements and wrap them based on width using CSS FlexBox, with code examples.
The HTML has a container element with class "container" and 10 child <div> elements.
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
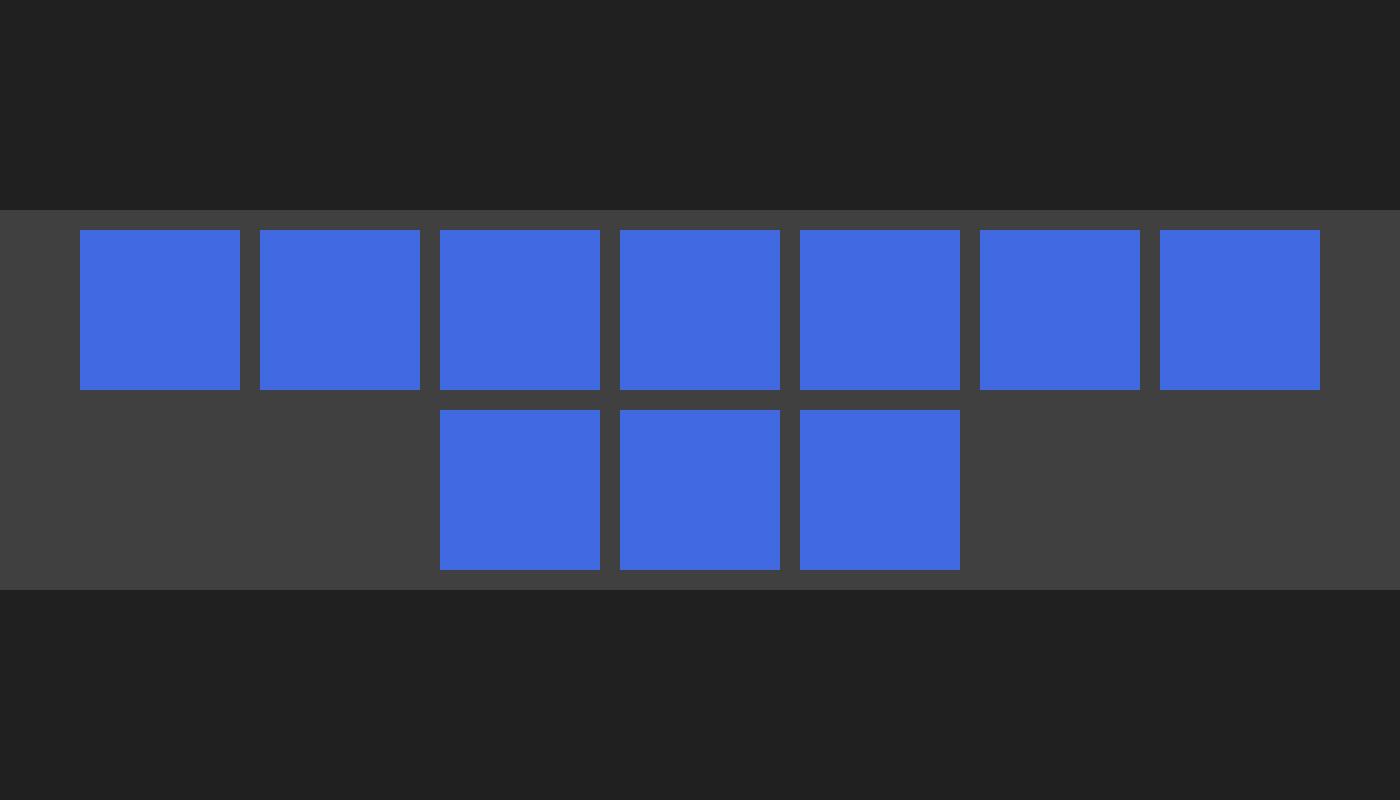
</div>To align child elements horizontally with FlexBox, set "display" to "flex".
By default wrapping is not set, so specify "flex-wrap: wrap" to enable auto wrapping.
.container {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 10px;
padding: 10px;
box-sizing: border-box;
background-color: #404040;
}
.container div {
width: 80px;
height: 80px;
background-color: #4169e1;
}