CSS - Adjusting Spacing Between Child Elements with FlexBox
How to adjust spacing between aligned child elements with CSS FlexBox, with code examples.
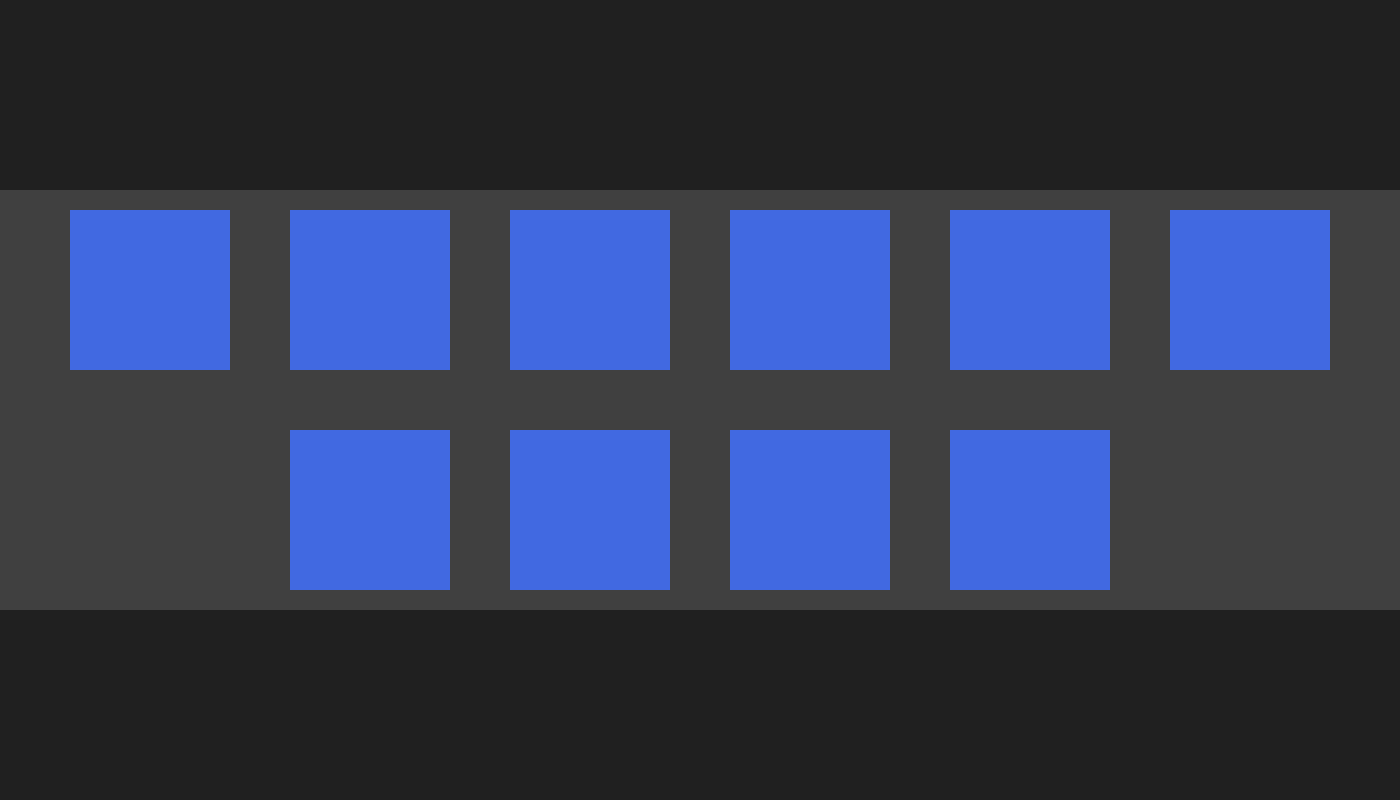
In HTML, I have set the class name of the container element to "container" and placed multiple <div> tags as child elements.
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
</div>The spacing between aligned child elements can be set with the "gap" property in FlexBox.
Unlike "padding" on parent or "margin" on child elements, "gap" only affects adjacent elements.
The "gap" property can be individually specified in addition to the shorthand for both vertical and horizontal settings, such as "30px 10px."
.container {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 30px;
padding: 10px;
box-sizing: border-box;
background-color: #404040;
}
.container div {
width: 80px;
height: 80px;
background-color: #4169e1;
}
TitleCSS - Adjusting Spacing Between Child Elements with FlexBox
CategoryCSS
Created
Update
AuthorYousuke.U
