CSS - ハート型
ハート型の作成するCSSコード例を紹介しています。
HTML要素には、ハート型の要素となる<div>タグにクラス名 "heart" を設定しています。
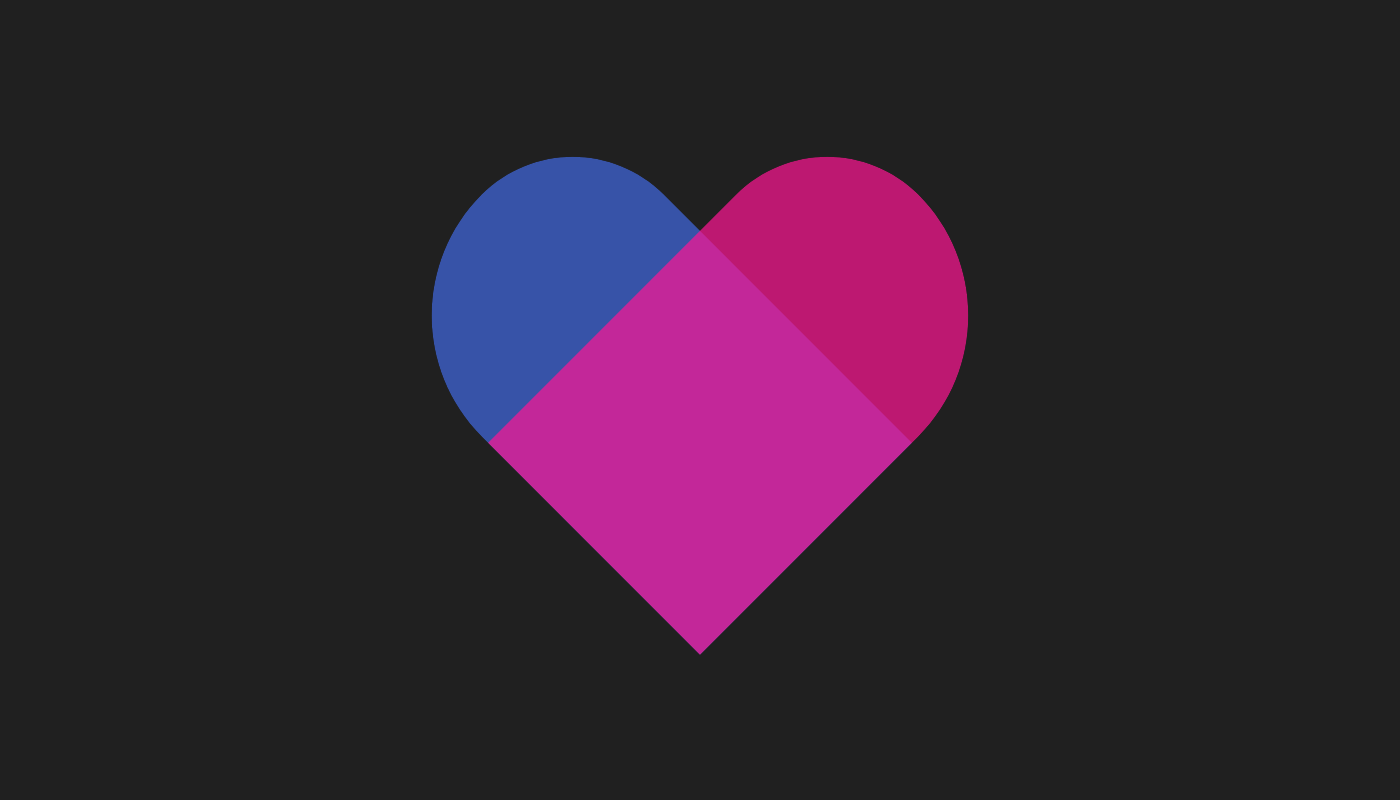
<div class="heart"></div>ハート型の作成に疑似要素の「before」と「after」を利用しています。
それぞれの疑似要素で作成した形状を重ねる事でハートの形になります。
.heart {
--w: 300px; /* 基準サイズ */
--angle: 0deg; /* 回転 */
position: relative;
width: var(--w);
height: var(--w);
transform: rotate(var(--angle));
}
.heart::before {
content: "";
position: absolute;
top: 12.5%;
left: 50%;
width: 50%;
height: 80%;
background: #4169e1;
border-radius: calc(var(--w) / 3) calc(var(--w) / 4) 0 0;
box-sizing: border-box;
transform-origin: 0 100%;
transform: rotate(-45deg);
opacity: 0.7; /* 確認用*/
}
.heart::after {
content: "";
position: absolute;
top: 12.5%;
right: 50%;
width: 50%;
height: 80%;
background: #ff1493;
border-radius: calc(var(--w) / 4) calc(var(--w) / 3) 0 0;
box-sizing: border-box;
transform: rotate(45deg);
transform-origin: 100% 100%;
opacity: 0.7; /* 確認用*/
}