CSS - 星型
HTMLとCSSで星形を描画するコード例です。
HTML要素には、星形の要素となる<div>タグにクラス名 "star" を設定しています。
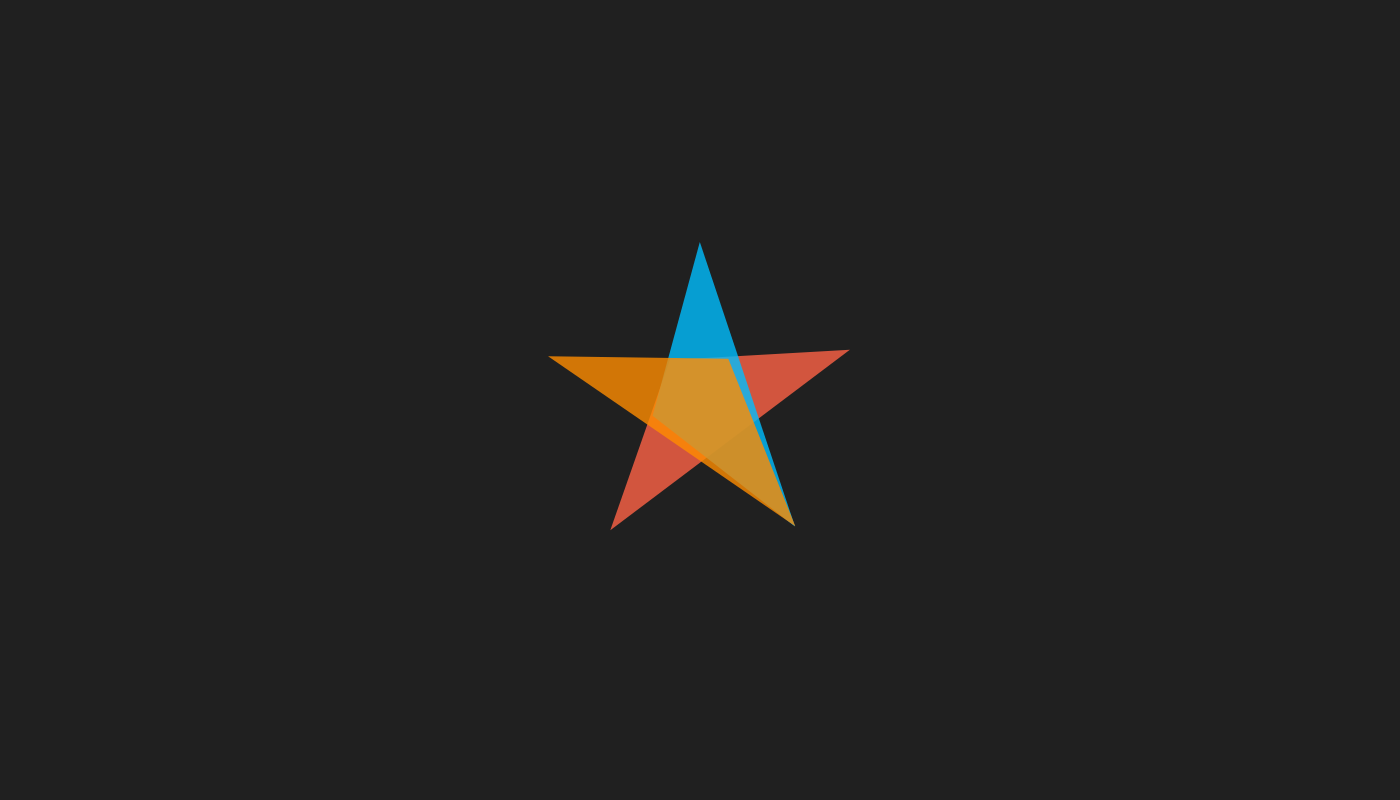
<div class="star"></div>本体と疑似要素「before」「after」使って3つの三角形を作成し、位置と角度を調節する事で星型を作成しています。
コード例では形状を確認しやすくする為に、書くパーツの色と透過度を変更しています。
.star {
position: relative;
width: 0px;
height: 0px;
border-bottom: 50px solid #ff6347;
border-right: 75px solid transparent;
border-left: 75px solid transparent;
transform: rotate(-37deg);
/* transparency to check shape */
opacity: 0.8;
}
.star::before {
content: "";
position: absolute;
top: 0;
left: -75px;
border-bottom: 50px solid #00bfff;
border-right: 75px solid transparent;
border-left: 75px solid transparent;
transform: rotate(-71.5deg);
/* transparency to check shape */
opacity: 0.8;
}
.star::after {
content: "";
position: absolute;
top: 0;
left: -75px;
border-bottom: 50px solid #ff8c00;
border-right: 75px solid transparent;
border-left: 75px solid transparent;
transform: rotate(71.5deg);
/* transparency to check shape */
opacity: 0.8;
}