CSS - Podium
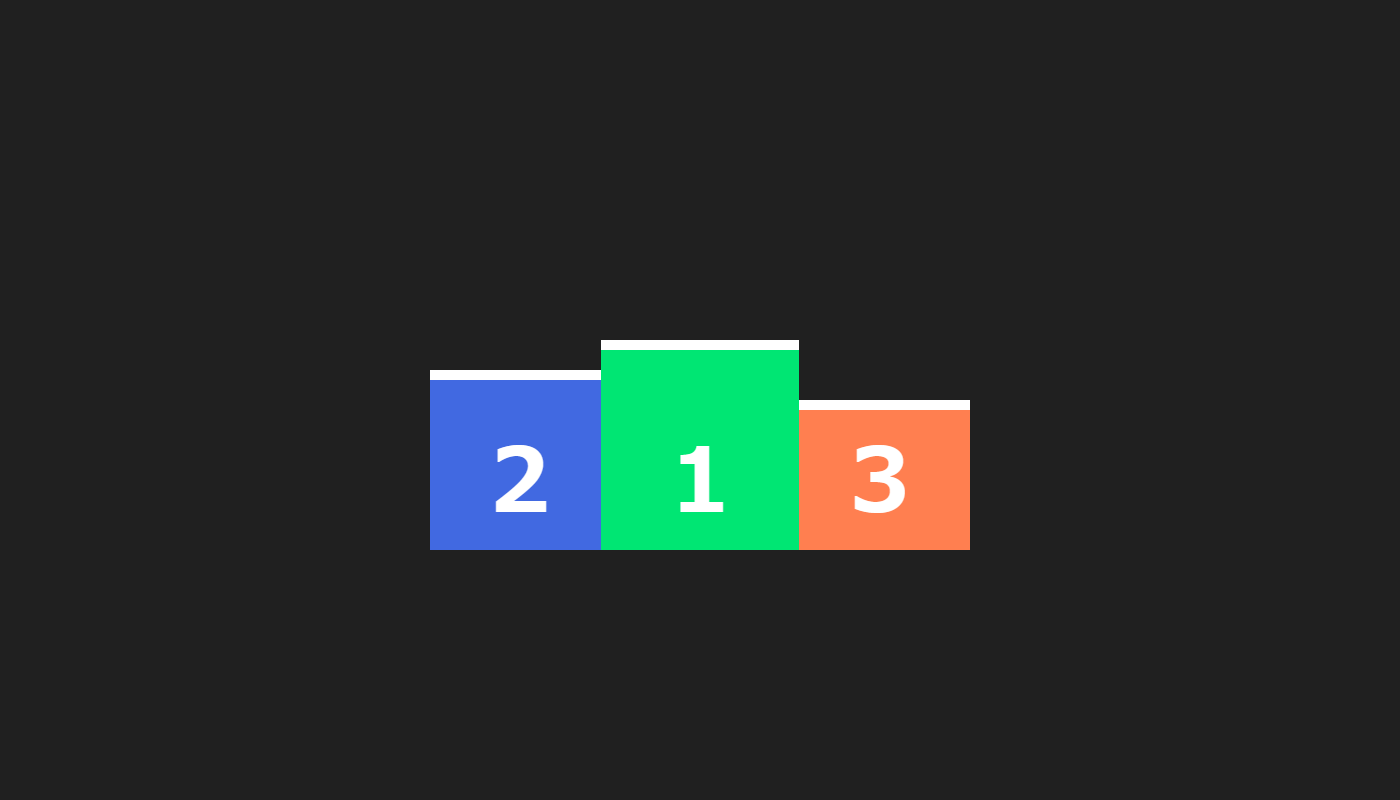
Code example for drawing a podium using HTML and CSS.
The HTML code sets the class name "podium" for the <div> tag which will make up the podium element.
The 1st, 2nd, 3rd place parts are set as child <div> elements.
<div class="podium">
<div>1</div><div>2</div><div>3</div>
</div>The CSS custom property "--w" sets the base width for the icon shape.
The parts are styled together at first, then nth-child() is used to style them individually and adjust sizes and positions.
The white horizontal bars on top can be edited with the "border-top" property.
/* Podium */
.podium {
--w: 300px; /* Base Size */
position: relative;
width: var(--w);
height: var(--w);
}
/* Base */
.podium div {
display: flex;
justify-content: center;
align-items: flex-end;
position: absolute;
bottom: 25%;
border-top: solid 5px #fff;
font-size: calc(var(--w) * 0.15);
font-weight: bold;
color: #FFF;
}
/* 1 */
.podium div:nth-child(1) {
left: 50%;
transform: translateX(-50%);
width: 33%;
height: 35%;
background-color: #00e673;
z-index: 2;
}
/* 2 */
.podium div:nth-child(2) {
left: 5%;
width: 30%;
height: 30%;
background-color: #4169e1;
}
/* 3 */
.podium div:nth-child(3) {
right: 5%;
width: 30%;
height: 25%;
background-color: #ff7f50;
}